※本記事は弊社取り扱い業務とは関係の無い筆者の趣味要素が多く含まれております。
製作編
看板の制作にはレーザー彫刻機を使います。

一家に一台よくあるタイプのやつです。
SVG(画像データ)の加工
レーザー彫刻機で画像を読み込むにあたり、サイズを現実のサイズに変換(cm換算)するための計算と白黒二値化を行わなければなりません。
画像データにおける解像度は単位をdpi(dots per inch)、 1[inch] ≒ 2.54[cm]の幅の中にある点の密度で表わされます。
例えばフルカラー印刷で標準的な解像度とされる300[dpi]の画像であれば、「1インチの長さを300個のドットで表現している画像」という意味。
dpiの値が大きくなればなるほど1[inch]あたりの点の数が多くなるので精密な画像という事になります。
PCで扱う画像や写真の大きさはよくpx(ピクセル)単位で表されると思いますが、一般的なディスプレイは1[px] = 1[dot]です。
※某りんごマークの会社のRetinaディスプレイなど4[dot]で1[px]を表現するもの存在しています。
300[dpi]で長辺30[cm]相当の画像を用意するとなると…
300[dot/inch] / 2.54[cm/inch] * 30[cm] ≒ 3543[px]
となりますので、長辺が3543[px]となるデータを用意します。
※Photoshopには直接cm単位に変換する機能が備わっています。
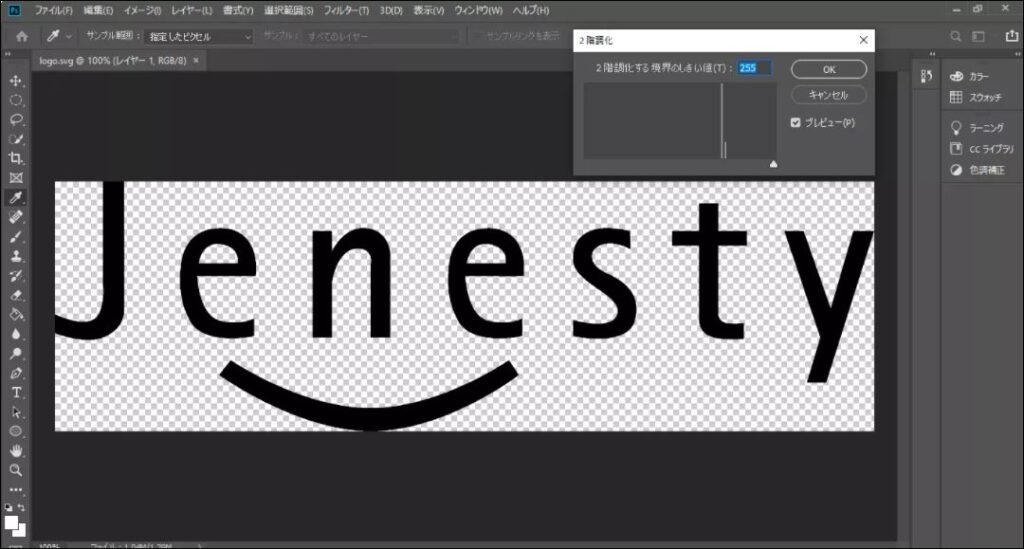
一方、白黒二値化は2階調化機能、色の置換や塗りつぶしなどの機能を使用すれば一瞬です。

画像ができました。
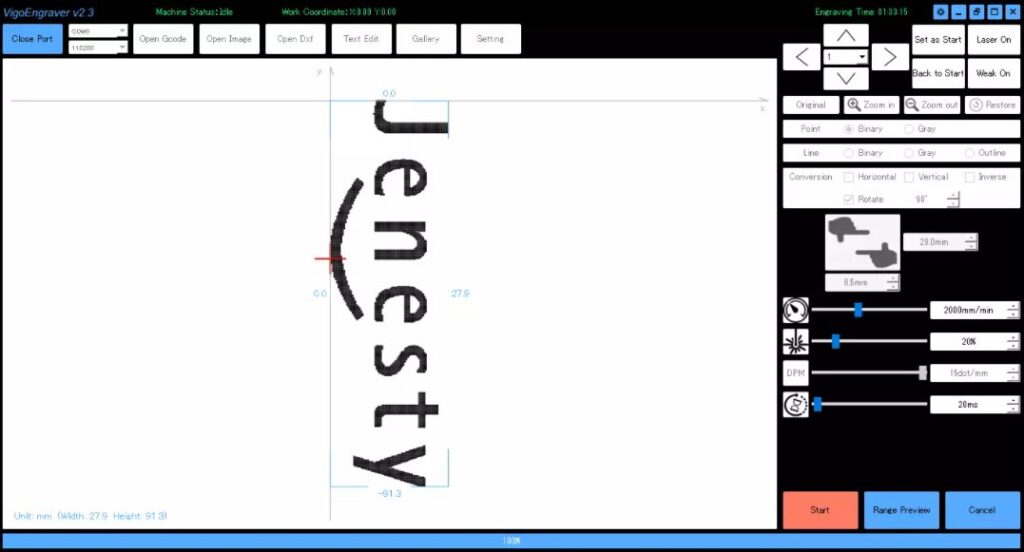
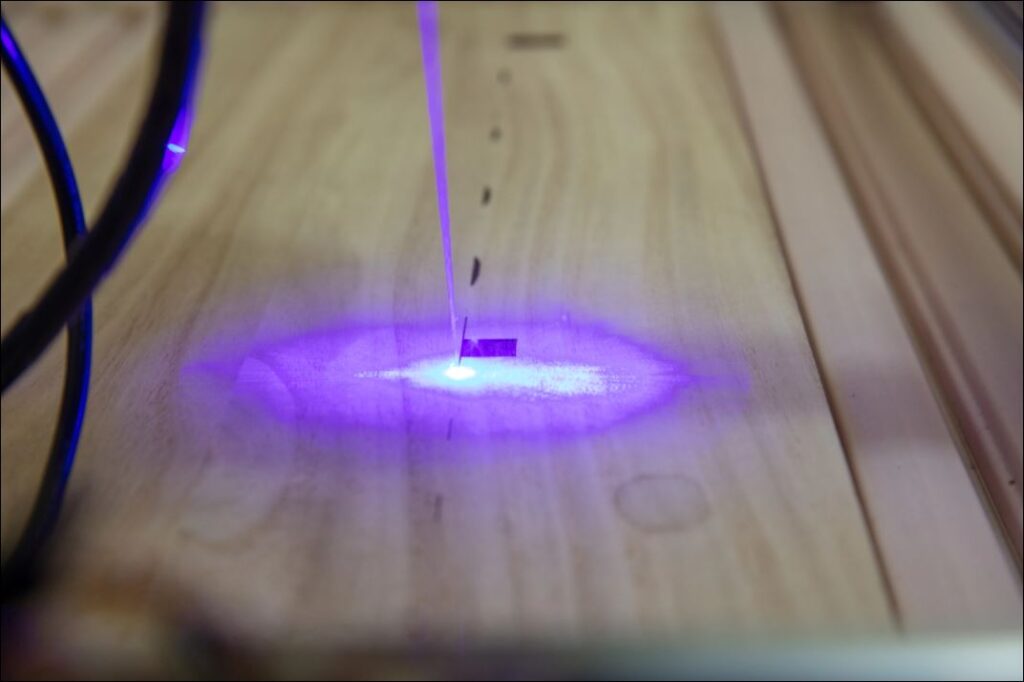
彫刻
あとは読み込んで設定や出力調整をする(これが結構難しいけど興味ないと思うので割愛)と機械がやってくれます。


ここまでは順調だったのですが、機械が中国製の安物なので長辺30[cm]で作ると途中で彫刻がズレる事象に遭遇したので仕方なくサイズダウンして作成したのは内緒。

塗装を施して金具などをつけて完成です。








コメント